Financial Portfolio Webapp
27 Oct 2017 Python, Django, Javascript, ReactJS, PostgreSQLIntroduction
I developed the financials portfolio app in 2017, as a means for my colleagues and I to share knowledge and insights on investments. The idea was simple. Have an admin page where we can rate the companies and share info.
Django has an integrated database and admin page design which helps you create and manage the app easily, from a user’s point of view. On the other hand, Django’s template design is far slower than other modern frontend frameworks. Therefore, I decided to develop the front-end with ReactJS.
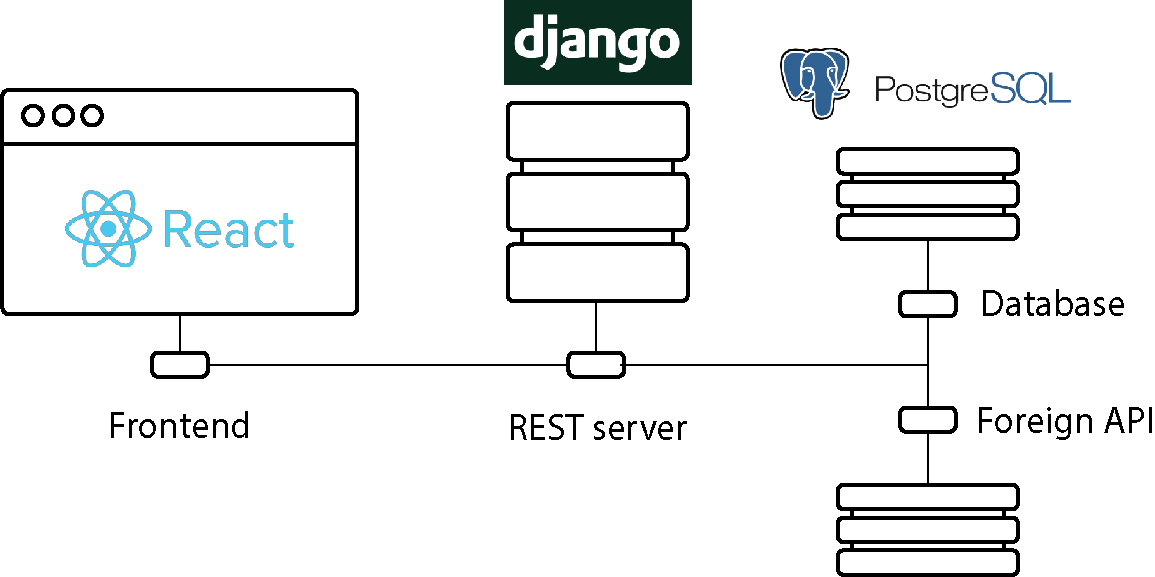
The basic outline of the project.

The Django Framework would include its own database in PostgreSQL and would also act as a REST server to access an external API for the frontend.
Project Outline
React Frontend
The frontend only needed to include company pages, where information from the external financial API would be shown.
Therefore, it needed the following:
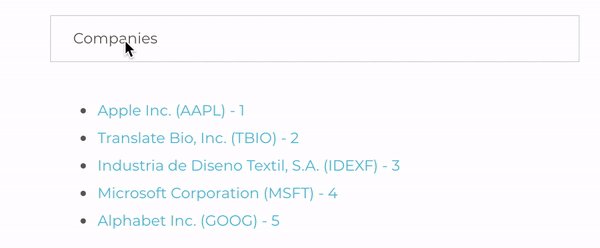
- A list of
companiesto select from (Django database) - The
financial datafor each company page (External API through Django).
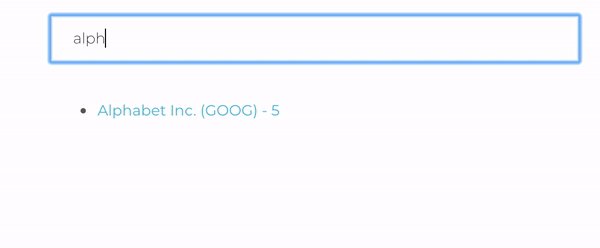
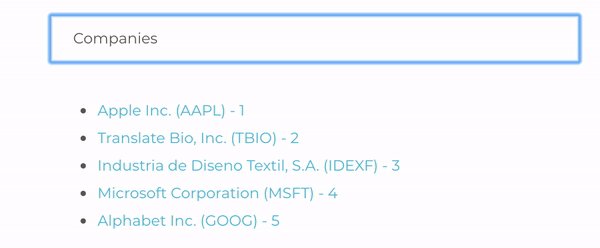
Selecting a company from the database

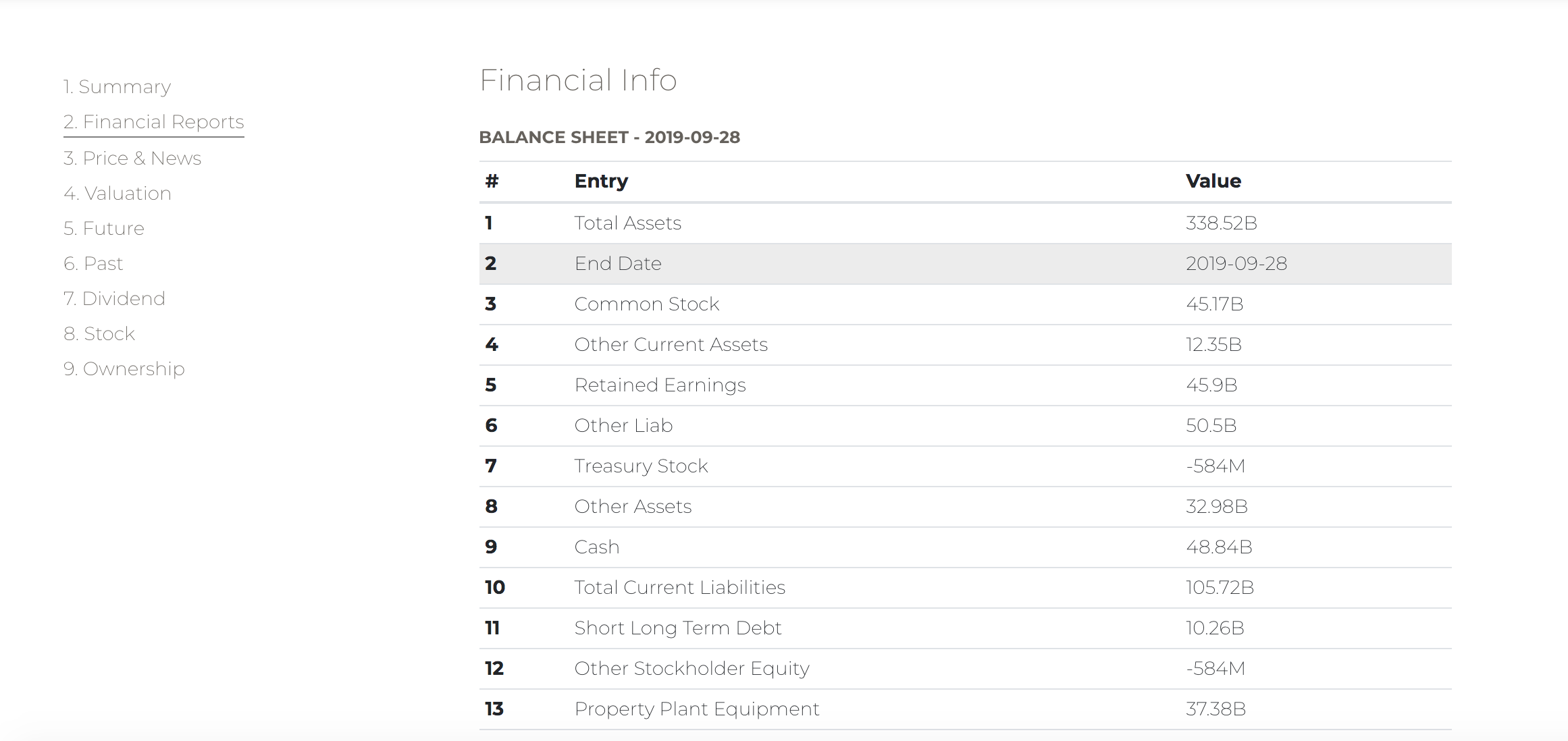
Each company page would then take you to the API data. Where financial statements, balance sheets, stock prices, news, and much more could be seen.
Viewing company data

Django - PostgreSQL and Admin Page
Django’s build includes an exremely useful way of creating models and migrating PostgreSQL database changes. These models are then the base of the admin page.
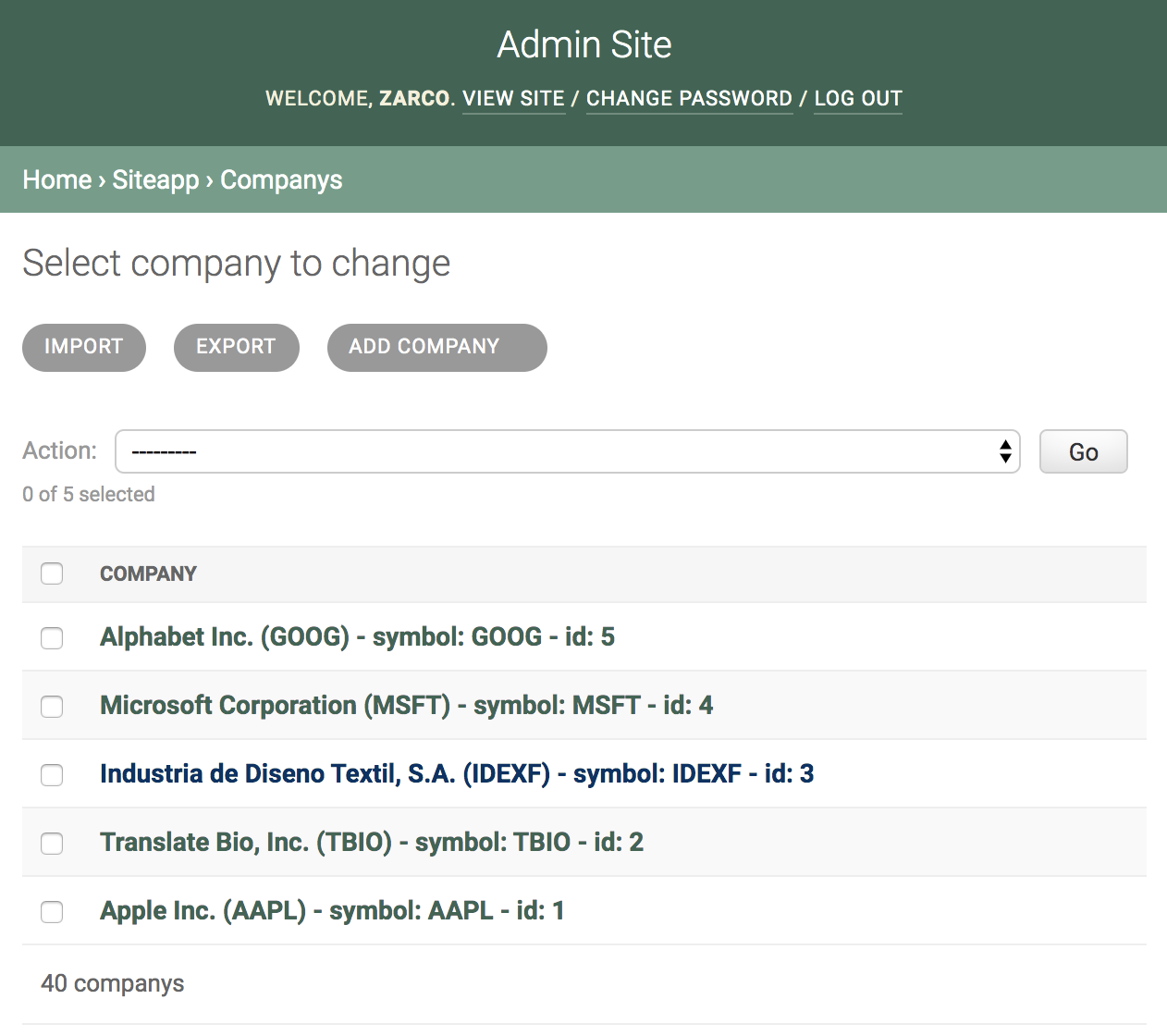
The database only needed to include a list of companies with their api_symbol and their user ratings. The api symbol was the way of communicating with the external API.
Adding companies to the database

Django - External API
Once the front-end had the company information, it would then make an HTTP call to Django, asking for different financial information. Django would make the call to the external API, filter the necessary information from the call, and respond to the frontend.
API call example
